Javascript is a high-level programming language that is widely used on the web. It's one of the three core technologies of the World Wide Web, alongside HTML and CSS. With its popularity and versatility, it's no wonder that many developers are eager to learn the language. This beginner's guide to Javascript will help you get started on your journey.
What is Javascript?
Javascript is a scripting language that is used primarily on the client side of web development. It was created in 1995 by Brendan Eich and first appeared in Netscape Navigator 2.0. The language was designed to add interactivity to web pages, allowing for things like form validation, dynamic content updates, and other interactive elements. Today, Javascript is one of the most widely used programming languages in the world, and it is used for a wide range of applications, from web development to server-side scripting and beyond.
What is Javascript Used For?
Javascript is used for a wide range of purposes, from adding interactivity to websites to building complex web applications to server-side scripting and beyond. Some of the most common uses of Javascript include:
Web Development: Javascript is used to create dynamic web pages that can update content, respond to user input, and more.
Web Applications: Many complex web applications, such as e-commerce sites and social networks, are built using Javascript.
Server-side Scripting: Javascript can also be used on the server side, allowing for the creation of full-stack web applications.
Mobile Development: With the advent of technologies like React Native, Javascript can also be used to develop mobile applications.
Adding JS to HTML: Hello World Example
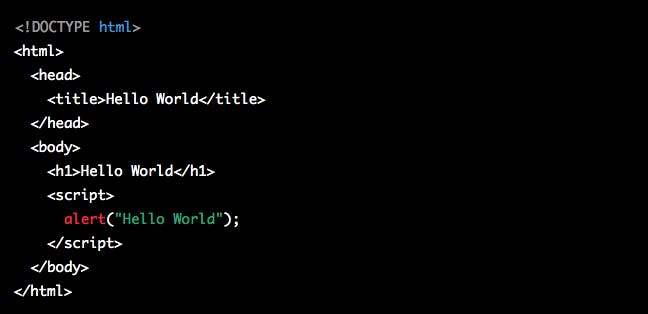
Adding Javascript to an HTML document is simple. You can either include the script directly in the HTML file, or you can include it as an external file that is referenced in the HTML. Here's an example of how to add a simple "Hello World" script to an HTML file:

In this example, the script is included directly in the HTML file, within a <script> tag. When the page is loaded, the script will be executed, and the user will see a pop-up alert that says "Hello World."
JS Language Core Features
Javascript is a powerful and versatile language with a wide range of features. Here are some of the core features that make Javascript such an important language for web development:
Dynamic Typing: Javascript is a dynamically typed language, which means that variables do not have to be declared with a specific type. Instead, the type of a variable is determined at runtime.
Object-Oriented Programming: Javascript supports object-oriented programming, allowing for the creation of objects with properties and methods.
Event-Driven Programming: Javascript is event-driven, meaning that it can respond to user events, such as clicks and mouse movements.
Functions as First-Class Objects: In Javascript, functions are treated as first-class objects, meaning that they can be passed as arguments to other functions and returned as values from functions.
Support for Asynchronous Programming: Javascript supports asynchronous programming, making it possible to perform long-running tasks, such as network requests, without blocking the rest of the application.
Rich Library of Built-In Functions: Javascript comes with a rich library of built-in functions and objects, making it easier to perform common tasks, such as string manipulation, array sorting, and more.
Cross-Platform: Javascript is a cross-platform language, meaning that it can run on any platform that has a web browser. This makes it an ideal choice for web development, as it can reach a wide audience regardless of platform.
Language Basics
To start writing code in Javascript, it's important to have a solid understanding of the language basics. This section will cover some of the key concepts that every Javascript developer should know.
Variables
Variables are used to store values in Javascript. To declare a variable, you use the var keyword followed by the name of the variable. For example:

In this example, a variable named message is declared and assigned the value "Hello World."
Data Types
Javascript supports several data types, including:
Number: Used to store numeric values.
String: Used to store text values. Strings are always enclosed in quotation marks, either single or double.
Boolean: Used to store true or false values.
Null: Used to represent a null value.
Undefined: Used to represent a value that has not been assigned.
Operators
Javascript supports a variety of operators that can be used to perform operations on values. Some of the most commonly used operators include:
Arithmetic Operators: Used to perform arithmetic operations, such as addition, subtraction, multiplication, and division.
Comparison Operators: Used to compare values and determine if they are equal, greater than, or less than each other.
Logical Operators: Used to perform logical operations, such as AND, OR, and NOT.
Control Structures
Control structures are used to control the flow of execution in a Javascript program. Some of the most commonly used control structures include:
if Statements: Used to conditionally execute code based on a boolean condition.
for Loops: Used to repeat a block of code a specified number of times.
while Loops: Used to repeatedly execute a block of code while a condition is true.
Functions
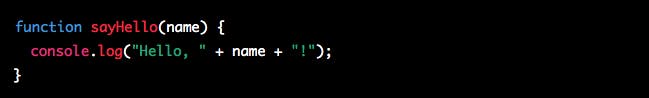
Functions are blocks of code that can be reused throughout a program. To define a function in Javascript, you use the function keyword, followed by the function name and a list of parameters. For example:

In this example, a function named sayHello is defined that takes a single parameter, name. To call this function, you simply pass in a value for name:

This will output "Hello, John!" to the console.
Objects
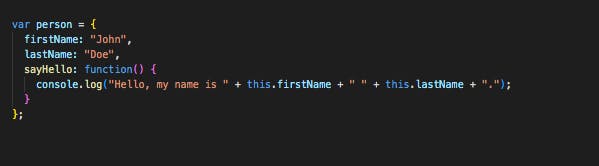
Javascript is an object-oriented language, which means that it supports the creation and manipulation of objects. An object is a collection of properties and methods that can be used to represent a real-world entity. To create an object in Javascript, you use an object literal:

In this example, an object named person is created with three properties: firstName, lastName, and sayHello. The sayHello method can be called on the object to output a message to the console:

Arrays
Arrays are used to store collections of values in Javascript. To create an array, you use square brackets and separate the values with commas:

In this example, an array named fruits is created with three values: "apple", "banana", and "cherry". Arrays are zero-indexed, meaning that the first element has an index of 0, the second element has an index of 1, and so on.
You can access an element in an array using square brackets and the index of the element:

In this example, the value of the first fruit is "apple".
Object-Oriented Programming
Javascript is an object-oriented language, meaning that it supports the creation and manipulation of objects. Objects in Javascript are instances of classes, which define the properties and methods that objects can have. For a long time, Javascript did not have a formal class syntax, it does support prototypal inheritance, which allows objects to inherit properties and methods from other objects. As of ECMAScript 6 (ES6), Javascript now has a formal class syntax.
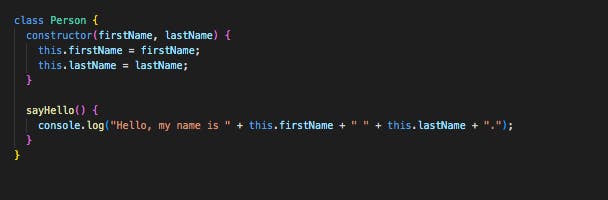
For example, you can define a class in Javascript like this:

In this example, a class named Person is defined with two properties, firstName and lastName. The sayHello method is added to the class prototype so that it can be called on any object that is an instance of the class:

This will output "Hello, my name is John Doe." to the console.
These are just a few of the core concepts that every Javascript developer should know. By understanding variables, data types, operators, control structures, functions, objects, and object-oriented programming, you'll be well on your way to writing effective and efficient code in Javascript.
Conclusion
Javascript is a powerful and versatile language that is widely used in web development. With its dynamic typing, object-oriented programming, event-driven programming, and support for asynchronous programming, it provides developers with the tools they need to build dynamic, interactive web applications. Whether you're a beginner or an experienced developer, learning Javascript is a valuable skill that will serve you well in your career.
